Как ни странно, кое-где сейчас можно обнаружить и приобрести растворимый напиток Zuko.

My Little Blog Да, это блог
Поисковые системы иногда расстраивают. Приходит, например, в голову гениальная мысль или шутка. Ищешь в Яндексе, надеясь, что никто не догадался до тебя. А Яндекс говорит, что это уже давно придумано. Обидно. Про конфеты «Мышка на сервере» давно пошутили. 🙁 Но, думаю, коль уж пришло нечто остроумное в голову - стоит записывать, пусть даже я не первый такой умный.
Ну так вот, вопрос: что выгоднее - быть атеистом или верующим? В том случае, если бога нет, атеист не получит ничего, и верующий также не получит ничего. В том же случае, если бог есть, верующий получит рай и вечное блаженство, а атеист - вечные муки в аду. Таким образом, ответ очевиден: выгоднее быть верующим, ибо он в худшем случае не получит ничего, в лучшем - останется в выигрыше, а атеиcт в лучшем случае не получит ничего, в худшем - проиграет.
Некий Блез Паскаль задолго до появления меня и интернета сформулировал практически то же самое.
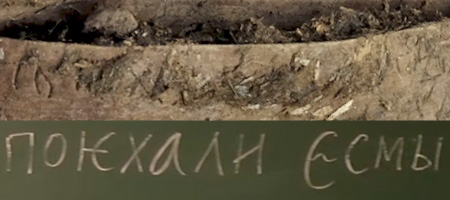
Смотрел очередную лекцию Зализняка о берестяных грамотах. И начал он писать текст грамоты №4 из Москвы. И понял я с первого слова, что грамота действительно московская.
Фото и расшифровка начала грамоты.

Если в самом начале написано «понаехали» - точно из Москвы. 🙂 Правда, потом оказалось, что написано «поехали», но то такое.
Добавить правило в элемент <style> при помощи JavaScript довольно просто. А вот удалить определенное правило из множества - задачка посложнее. Как-то понадобилось мне ее решить, и я сделал это. Но, увы, решение мне вовсе не понадобилось в силу ряда причин. Так как жаль выкидывать в мусорную корзину полезные данные, запишу код в бложик. Нижеприведенный код ищет селектор span#delete_me и (если находит) удаляет все правило.
HTML и CSS:
<style id="ololo_css" type="text/css">a:link {color:blue;} span#delete_me {color:green;} a:hover {color:red;}</style>
JavaScript:
function del_rule() {
var styles = document.getElementById("ololo_css").sheet.cssRules;
var rule4check = "span#delete_me";
for (var i = 0; i < styles.length; i++) {
if (styles[i].cssText.search(rule4check) != -1) {
//console.log(styles[i].cssText); // содержимое правила
document.getElementById("ololo_css").sheet.deleteRule(i);
}
}
} // конец del_rule()
Вот.
